Ох, ну и наделал же этот сервис шумихи в 2017 году! И чего там только не найдешь: статьи, нарративы, фотографии + уникальный авторский контент с сайта.
Но спокойствие, только спокойствие – сейчас расскажем, как добавить свой ресурс в Яндекс.Дзен и получить дополнительный источник трафика.
В конце мая 2017 года для издателей и независимых авторов появилась возможность добавлять свои собственные материалы в Яндекс.Дзен. Можно создать личный канал и размещать там собственные публикации – статьи, нарративы, видео, фотографии. Либо подключить сайт и транслировать туда авторский, уникальный контент.
В двух словах, что такое Яндекс.Дзен. Это сервис персональных рекомендаций и платформа для издателей, формирующая контент для пользователя на основе его интересов.
Яндекс анализирует информацию о каждом пользователе (что он ищет в поиске, что читает, чем интересуется, к какой социальной группе относится) и создает персональную ленту. Если со временем ваши интересы поменяются, лента сама адаптируется и «подсунет» интересную статью. Категорически не советую открывать на работе – засасывает. И я вас предупредил =).
Дзен доступен как на мобильных устройствах, так и на компьютере. Платформа помогает авторам не только расширить аудиторию сайта, найти новые источники трафика, но и заработать на размещении рекламы.
Монетизация доступна только для канала. После прохождения порога дочитываний* более 7000 за неделю появится опция подключения заработка.
На данный момент представлено два вида монетизации:
- Простой заработок – подходит обычным авторам. Реклама размещается автоматически, настраивать ничего не нужно.
- Прямые продажи и рекламные сети – подходит крупным издателям и популярным каналам. Владелец канала получает доход, размещая в своих публикациях блоки Рекламной сети Яндекса или зарабатывая на прямых продажах с системой ADFOX.
Как добавить сайт в Яндекс.Дзен?
Первый и самый простой вариант – подключить свой сайт через rss-ленту. Это можно сделать в разделе Медиа. При размещении нового материала статья автоматически попадет в Дзен. Лента должна быть размечена специальным образом и соответствовать техническим требованиям Яндекса.
Основные правила для rss-ленты Яндекс.Дзен:
- В ленте должны размещаться только бесплатные материалы, находящиеся в свободном доступе для всех пользователей.
- Должна быть указана тематика материала. Это поможет Яндексу найти больше заинтересованных читателей.
- Материал должен содержать как минимум одно изображение шириной не менее 400 пикселей. Все изображения в публикации должны быть размечены специальными тегами.
- Если у вас есть откровенный контент (18+), он должен быть размечен специальным образом. Тогда робот отфильтрует его и не заблокирует аккаунт целиком.
- RSS-лента должна быть доступна для поискового робота Яндекс.
После одобрения лента RSS должна регулярно обновляться. Яндекс рекомендует размещать новые материалы минимум раз в три дня.
Более подробно о технических требованиях в Яндекс.Помощи.
Второй вариант добавить свою статью в Дзен – создать собственный канал и размещать материалы вручную.
Каналу нужно придумать название, небольшое описание и выбрать логотип. Через подключенный счетчик Метрики можно отслеживать переходы на свой сайт.
После того, как ваши материалы за неделю наберут минимум 7000 дочитываний*, адрес канала в Дзене можно будет изменить на короткий, к примеру https://zen.yandex.ru/1ps.ru
Чтобы добавить материал, авторизуйтесь на https://zen.yandex.ru/media/. В верхнем левом углу нажмите на ![]() – Статья.
– Статья.
После того как публикация будет готова, просто нажмите кнопку Опубликовать.
Важно: Не размещайте чужой, ворованный контент. Подобные аккаунты могут быть заблокированы. Вам должны принадлежать права на размещенный текст, видео или изображение.
Если вы обнаружили, что ваш материал копируют, об этом следует сообщить в службу поддержки.
Подробнее с требованиями к публикациям можно ознакомиться здесь.
Чем отличается rss-лента от отдельного канала в Дзен?
Rss-лента просто транслирует все размеченные статьи с сайта в Дзен. Статистика просмотров доступна только через Яндекс.Метрику, материалы нельзя редактировать.
При клике на материал из ленты Дзена, пользователь сразу попадает на сайт.
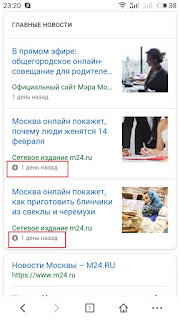
Пример такой ленты от журнала MAXIM:
При размещении статьи в канале, по клику статья открывается внутри Дзен, переход на сайт не происходит.
По каждому материалу будет доступна небольшая статистика – количество просмотров, количество дочитываний*, среднее время прочтения публикации.
Вот так выглядит статья, размещенная в канале Яндекс.Дзен:
Только для канала можно подключить монетизацию.
В канале также можно размещать не только статьи, но и дополнительные материалы.
Например, нарративы – формат публикаций, разработанный специально для показа на мобильных устройствах. Это последовательность экранов, которые пользователь листает друг за другом. Чем-то напоминает турбо-страницы.
Нарративы доступны в общей ленте всех материалов пользователя, они также ранжируются на основе интересов и рекомендаций.
Интересный нарратив привлекает людей на ваш канал, тем самым улучшая выдачу по остальным материалам.
Как создавать и оформлять нарративы, читайте в Яндекс.Справке.
Объединение канала и rss-ленты с сайта
Rss-ленту и канал можно объединить. Для этого нужно подключить сайт-источник к своему каналу в Дзене.
Это дает несколько преимуществ:
- Количество подписчиков канала и ленты суммируется. Это дает больший охват аудитории, растет рейтинг канала.
- Количество просмотров и оценок также суммируется. Это положительно скажется при ранжировании материала.
- Можно установить новый логотип и изменить название канала.
Важно: После объединения rss-ленты и канала не следует размещать одинаковые материалы в двух местах. Это будет расцениваться как дублирующий контент.
Зачем все это нужно?
Яндекс.Дзен можно расценивать как еще один дополнительный источник трафика на сайт. В 2017 году Яндекс активно начал развивать эту платформу и не планирует останавливаться. Часть функций еще находится на стадии тестирования и планируется к запуску в 2018 году.
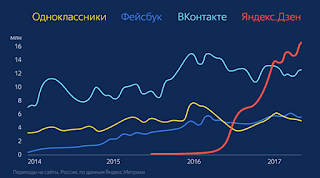
У некоторых проектов количество переходов с Дзена превышает переходы из социальных сетей.
Если хотите так же, пора добавить свой сайт в Яндекс.Дзен!
Леонид Батыкин